There are lots of shopping templates available in several marketplaces. But choosing the right one is very difficult. Today we will talk about a shopping or eCommerce template named “ PickBazar ” developed by RedQ Inc. It is a new template published in the Envato marketplace.
Make Your Own eCommerce Website with React PickBazar Template pickbazar shop

Fastest e-commerce template built with React, NextJS, TypeScript, GraphQL, Type-GraphQL & Styled-Components. It is effortless to use, and developers used GraphQL and type-GraphQL, you can build your schema very easily. GraphQL Playground makes its own documentation, and your front-end team will love using it. Creating an online store would be easier than ever.
If you implement this template, then you can increase your sales for sure. For smooth operation and handling a large volume of sell data and tracking orders “PickBazar” would be the most significant choice.
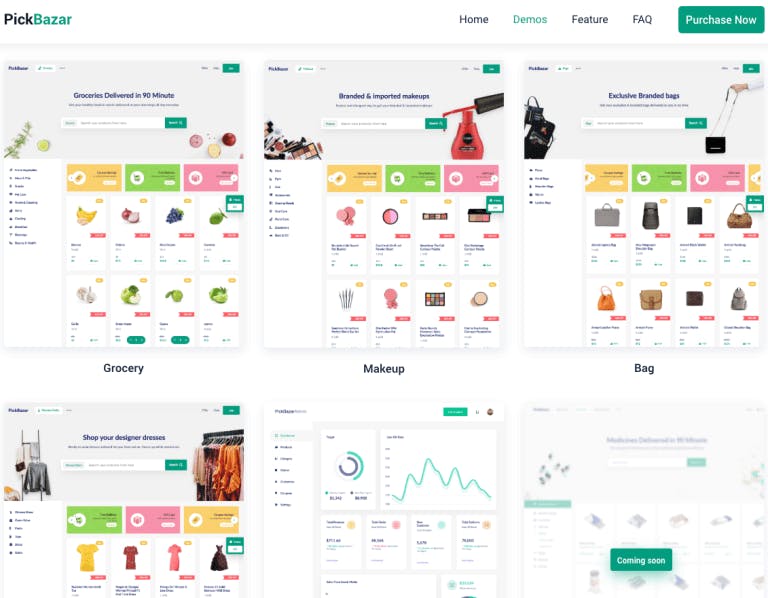
View Demo Why Use React PickBazar Shopping Template? Developed with Bleeding Edge Technology for the highly scalable project. Shop Front shop font Next JS, React Apollo and GraphQL are used. All components are written in TypeScript. Monorepo Supported with Lerna Configuration. SSR support for building highly scalable apps. Shop Dashboard
shop dashboad
Create React App (CRA), React Apollo and GraphQL are used. Components are written in TypeScript and Base Web React UI Framework. Easily create products in the backend. React Hooks Form for form handling. Create your Next Ecommerce App with Pickbazar. Create a beautiful commerce experience using the universal server-rendered Next.js framework. It’s very easy to use, RedQ Inc. used GraphQL and type-GraphQL.
Easy payment integration with Stripe! Stripe is the best software platform for running an internet business. Stripe builds the most powerful and flexible tools for internet commerce. RedQ Inc. integrates Stripe with its PickBazar template.
React PickBazar Template Features Bleeding Edge Technology Next JS, React Apollo and GraphQL are used to build a super-fast e-commerce project.
React Apollo React Apollo allows you to fetch data from your GraphQL server and use it in building complex and reactive UIs.
Fast Performance Optimized for smaller build size, faster dev compilation and dozens of other improvements.
Built in Components Components are written in TypeScript and Base Web React UI Framework. Components are easy to understand.
Ready for Deployment The developer RedQ Inc. has made the deployment process clean and simple. You can deploy the template with Now.sh.
Elite Author Support RedQ Inc. can assure you the proper Elite Author support and faster response for their products.
Getting Started & Installation For getting started with the template you have to follow the below procedure. First, navigate to the PickBazar
directory. Then run below command for getting started with a specific part.
// on pickbazar directory yarn
Admin
For starting the admin dashboard part with corresponding API data run below commands.
// for dev mode run below command yarn dev:admin
// for production mode run below command yarn build: admin
Shop Configure Stripe API key in the /packages/shop/next.config.js. In the env section set STRIPE_PUBLIC_KEY to your stripe public key.
For starting the shop part with the corresponding API run below commands.
// for dev mode run below command yarn dev:shop
// for production mode run below command yarn build:shop If you want to test your production build admin or shop in the local environment then run the below commands.
Admin // build admin for production yarn build: admin
// run shop API which in needed for local testing yarn dev:API-admin
// start admin in production yarn serve:admin Shop // build shop for production yarn build:shop
// run shop API which in needed for local testing yarn dev:api-shop
// start shop in production yarn serve:shop Folder Structure & Customization /packages/admin: In this portion all the admin dashboard related coding and functions.
/packages/shop: All the shop related coding and functions.
/packages/api : API related code for both admin and shop section.
admin related API codes are in admin folder.
shop related codes are in the shop folder. Configuration & Deployment now.sh If you want to host the template in now.sh then follow the below command.
API
Navigate to packages/API Now run below command now
Admin
After deploying the API you will get the API endpoint URL. Put that URL in the packages/admin/.env REACT_APP_API_URL={put_your_api_url_here}/admin/graphql;
Navigate to packages/admin Now run below command now
Shop
After deploying the API you will get the API endpoint URL. Put that URL in the packages/shop/next.config.js env: { STRIPE_PUBLIC_KEY: 'put_your_stripe_public_key',
API_URL: '{put_your_api_url_here.}/shop/graphql', }, Navigate to packages/shop Now run below command now